Introduction
I really think that Google Analytics is a great application to display statistics about Web applications. I use this powerful tool to display statistics about my blog.
I have an IPhone and i would like to use an analytics WebApp on my mobile. Of course some WebApps and Apps are available on the Apple Store but those applications are not free or does not provide all the reports i need.
I have decided to create my own Webapp to use Google Analytics on my IPhone. To do this, i am using the Google Analytics API available here.
Google Analytics API
Most of the information required to use the API is available on the Google Web site, i will only sum up my understanding of the API and present a complete sample code using the API.
- This Google Analytics API is available for Java and JavaScript. As my objective is to develop a Web client for IPhone, i have decided to use the JavaScript version.
- Authentication and authorization steps are done by the Google JavaScript client library. No need to create a login /password page or request any user account information, all is done by the library. Multiple solution are provided for this step (see the Account Authentication APIS for more information). For my Web application, i have selected the AuthSub solution.
- Flexible report configuration is available with the API. Only a simple HTTP request needs to be created with all the metrics and dimensions required by the report (huge quantity of statistics are available, the list is available here). As a result, the API returns an array of entries…simple…
Hello Google Analytics !!!
The API documentation provides an interactive sample code section used to test the API. The only problem i see with this sample code is that not all the HTML page is available and we can not easily “copy past” the code to create our own application…. It is why i have decided to create this page…
To begin…
You must be aware that it is not possible to test the API without deploying the HTML page on a server on the Internet. This is for security reason and Google needs to authorize your application. So the first thing to do is to register a new domain. This first step is mandatory and is clearly explained here.
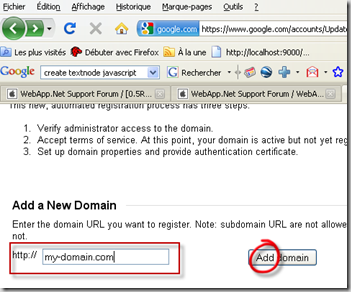
- Domain creation
You need to enter your web server domain name or IP address.
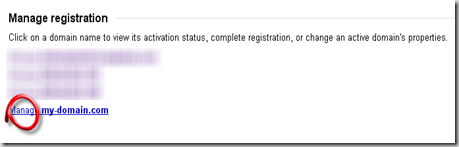
- Managing you new domain
You only need to click on the domain name you have created on the previous step.
- Domain verification and activation
Because the application i am using is available on a port different than 80, i have chosen the Upload an HTML file method. Google provides you an HTML file that you need to place on your WEB server. After uploading the file on your WEB server, please click on the Verify button.
The Web application
After successfully executed the previous step, you can now create the Google Analytics Web page. The following sample code is a very basic web application returning the available Google analytics profiles.
- Adding a dummy image in your Web page…
your page must contain an image that's hosted at the same domain as your page. (see code line 63 of the next section).
- Google Analytics initialization, authentication and authorization
The Google Analytics JavaScript API is loaded (line 3 and line 5). A callback to the init function is declared (line 6).
The initFunction(line 23) will check (with cookies) if the user is already authenticated. If the user is already authenticated, the statictics are displayed (line 32). If not (line 26) a Login button is displayed for authentication.
The login function (line 15) will ask the user if he allows the application to access his Google Account. If the user is not actually logged with his Google Account, the Google Login/Password page is displayed.
After this login operation, the Google Authentication will redirect the user to this page and the InitFunction will be called again. The initFunction will check if the user is authenticated (and it is the case now) and the statistics are displayed.
Remark: I actually don’t know how to redirect to another page… a next parameter is mention in some documents but i don’t know how to use it…
- Asking for statistics
This step is very easy and correctly documented by the Google documentation. I have nothing to add… Only my sample code is provided here…
The available profiles are displayed in a table (line 64). To retrieve the different profiles, an HTTP requested is prepared (line 42) and the request is sent (line 43). A callback is provided in parameter (listProfiles method line 43). The callback method is in charge of formatting the result (line 48 to 58).
Download the HTML sample code
You can download the sample Web page here.