Introduction
With the launch of the new Google App Engine (Beta) delivered with an Eclipse plugin managing GAE and GWT1.6, it is now very easy to deploy new GWT applications in the Google cloud.
GXT is a java library for building rich Internet applications with GWT. As demonstrated on their Web site, this library provides a huge quantity of graphical components to help you creating applications very quickly.
My objective was to evaluate how easy it is to deploy a basic application combining GAE-1.2.1, GWT-1.6.4 and GXT-2.0-md01.
Steps to create the application
Downloading and installing the GAE SDK-1.2.1
This step is done without any problem.
Installing the Eclipse Plugin for GAE
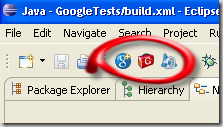
The Eclipse Plugin for GAE is easy to install as well and adds 3 buttons in the toolbar. 
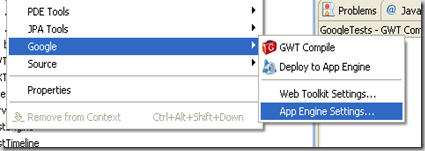
The contextual menu is modified as well to add a a Google entry
Those 3 buttons are used to:
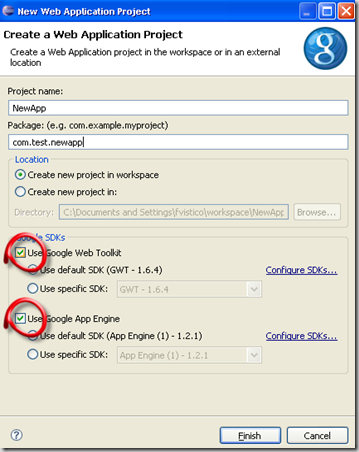
- Create a new GAE application. You can choose to use GWT, GAE or both.
- Compile the code (transform the Java code in JavaScript)
- Deploy your application on the Google App Engine servers.
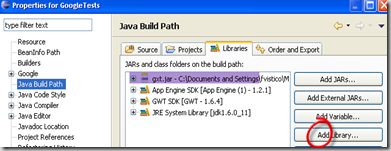
Adding the GXT2.0-md01 jar library
You simply need to add an external java library in the project.
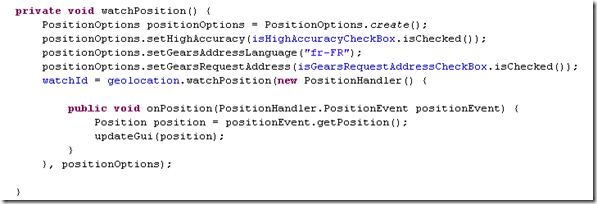
Coding the application using GWT and GXT
No remark in this section, no specific think related to GAE.
Compiling and deploying the application
Of course, you need to have a developer account to deploy your application.
Before deploying the application, you need to enter the applicationId obtain on the GAE web portal
 |  |
After entering this information, you only need to click on the button from the toolbar. A popup appears asking you to fill your Google password. If all is OK, you should visualize your application on a Web browser.
Remarks and problems
For a basic application, there is really no problem, compilation and deployment is working fine. For a more elaborated application with GXT library, problems can occurs.
StackOverflow error during compilation
You need to click on the Advanced link and add the –Xss16M VM argument.
Max number of files and blobs is 1000
Your application can use a lot of static files for images, CSS, and JavaScript. When the number of files is greater than 1000, the deployer fires an error.

- Locating your static file in an other Web server
- Zipping the static files and serving those zipped files with a Servlet included in your application. This solution is working fine for development process but can not be used in a production solution. A link with a sample code is available ">here.
Other remarks
- During the tests i need to connect behind a proxy. The Eclipse proxy configuration needs to be used to deploy the GEA with a proxy.
- GAE can be used with an ant file available here. This build file does not include the target to compile the GWT code. To compile the GWT code with this build, you need to add the gwtc target section.
Conclusion
This post explains very quickly the main steps to create an application with GWT, GAE and GXT. The Eclipse Plugin is well designed and the application development is easy. I will try to continue playing with all capabilities provided by the GAE (database, …)