Introduction
Geo-location is used and available everywhere and it exists multiple solutions to retrieve the position.
Computed position is more or less accurate regarding the technology used.
- Basic handsets can retrieve the location thanks the operator base stations.
- GPS handsets can retrieve a more accurate position with GPS or AGPS technologies.
- When GPS signal is to limited and WIFI available, WIFI positioning can be used...
More and more applications are available with location capabilities.
Those applications are used to find the nearest restaurant, cinema.
Big companies are launching new services to locate your friends (Google Latitude)…
The main features of those API are:
- Returning a position (longitude, latitude, speed) taking abstraction of the underlying technologies (GPS, WIFI, BTS...)
- Returning the response accuracy.
- Tracking the handset(return multiple location each time a modification is observed)
This article will focus on the location API's available for PCs and laptops Internet browsers(Safari, IE, Firefox) and more especially on the Google Gears technology.
Google Gears
Google is proposing the Gears API for Geo-Location purpose.
This Google API like the majority of other APIs is returning the position BUT can in addition return geocoding information like the country, city, street number, street and region information.
After installing this plugin, web applications have the possibility to retrieve the location from the Internet browser.
A very basic JavaScript API is proposed to fulfill the main location features exposed previously.
For people familiar with the Google Web Toolkit framework, this Gears API is available as a GWT module.
Next part of the article will demonstrate how to use this GWT Gears API.
To create a web application with GWT and Gears, you need:
- Download the Gears plugin available Here
- Download the Gears GWT module available Here
- Create a basic GWT application with Eclipse or other Java editor
The GWT-Gears Java code
Retrieving the GeoLocation service from the Gears factory
To retrieve the current location, you can use the getCurrentPosition method. As you can see in the code, options can be used to specify the accuracy.
If you want to retrieve the address information determined from the longitude and latitude, you need to set the gearsRequestAddress to true. By default, the geocoding is disabled.
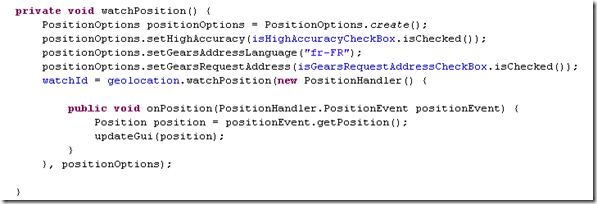
If you want to be notified each time the location is modified, you need to use the watchPosition method. This method is returning an identifier used to stop the tracking.
If you want to stop the tracking (started with the watchPosition method), you need to call the clearWatch method.
Conclusion
The Google Gears API (available as a JavaScript library or a GWT module) is very easy to use and provides interesting geocoding features to retrieve Address information.
A W3C standard available here is describing an API for location for Web browsers. The Google API seems very closed from this specification.
In a next article, an overview of the IPhone3.0 Safari location API will be exposed.




No comments:
Post a Comment