Today, i wanted to test how to display user location on a Google maps using an IPhone Safari browser. In a previous blog, i have already demonstrated how to use the embedded JavaScript location Api provided by Safari. The only thing that was missing with that previous Web App was to display the user location on the Google maps.
For this demo, i have used the new Google maps Api (V3) available here.
I have developed 2 versions of the demo, 1 “standalone” Web App and an other Web App using the WebApp-Net framework.
Standalone WebApp
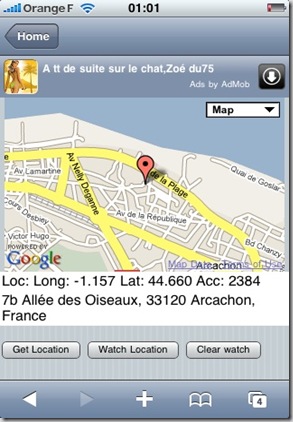
This very basic Web application will display your location when you click on the “Get Location” button. If you click on the “Watch Location”, the map will be refreshed each time your location has changed. To stop the tracking, you need to press the “Clear watch” button.
The location method used to retrieve your location can be GPS, WIFI, or other methods provided by the network.
Graphical interface:
As described in the next code, a div(map_canvas) is used to display the map.
3 buttons are available to get the location. A JavaScript listener is attached to each buttons to trig the location operation.
Initialization of the Google Maps Api is done in the initialize JavaScript method. 2 Divs are used to display the current location and address.
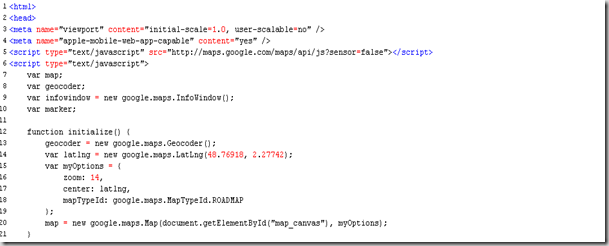
Google Maps initialization:
The initialize function initializes the Geocoder (used to return the address) and initialize the map. A default location is provided during the initialization.
JavaScript Safari Location Api:
4 functions are provided by the JavaScript Api to retrieve the location. Details of this function is available here. The displayLocation method is provided as callback when location is successfully retrieved by the location Api.
Sample application:
Go to this URL with your IPhone to test the application. http://visticot.frederic.perso.neuf.fr/webapp/loc/index-basic.html
Using the application, you can see that you can scroll the map !!!
Using the WebApp-Net framework
I wanted to test if the WebApp-Net framework was “compatible” with the Google maps and Location Api. No particular “tricks” needs to be solved during the development. You simply need to add the div used to display the map as described in the next picture:
Sample application:
Go to this URL with your IPhone to test the application. http://visticot.frederic.perso.neuf.fr/webapp/loc/index.html
Actually, scrolling the map like the previous application is not possible, some investigation need to be done with the WebApp-Net framework.