Introduction
When designing Web applications for IPhone, it could be useful to add advertising to your mobile application. My first idea was to use Google Ad for mobile but the product is only available for early access and i have not the possibility to use it.
After some googling, i have found that AdMob solution was a good alternative.
AdMob is an advertising platform specialized for mobile applications (Web and embedded). For the “business and marketing” side, they provide a suite of web tools to monitor and analyze web audience. For the developers, they provide a very flexible JavaScript Api witch is very easy to integrate in your WebApp. They also provide a dedicated SDK API for IPhone applications.
WebApp.Net is for me one of the best IPhone Web micro framework. It provides many powerful and easy to use items to help you designing great and must seen web applications for Apple's latest mobile devices.
After the presentation, let’s go to the integration…
Mini tutorial
Step1: Registering an AdMob account
This step needs only to be executed 1 time (and takes 5 minutes). It provides you an account and an access to the AdMob portal.
Step2: Registering a new web application
Click on the Add IPhone Site link
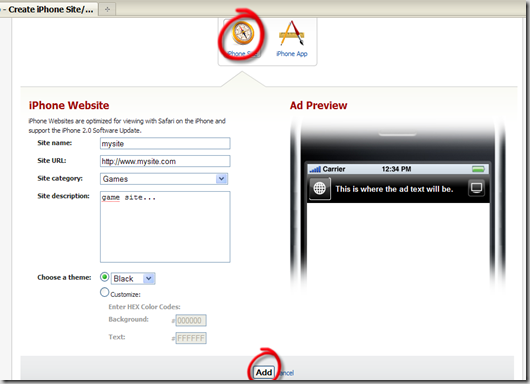
Click on the IPhone Site icon. You need yet to provide information regarding your web site and the look and feel of the advertising. After feeling the form, click on the Add button.
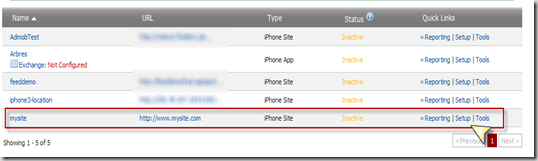
If the step has been successfully completed, you should see the newly registered application in the list.
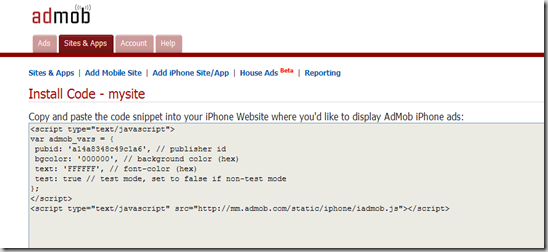
Click on the Setup link to access the JavaScript code that needs to be added in your mobile web site.
Copy the script in the clipboard…
Step3: Adding the JavaScript snippet in the WebApp
…and then simply past it in the section just after the iHeader section (before the iGroup).
Pay attention that you only need to insert the code one time, all the other layers will display the advertising.
Step4 Testing the result…and activating the script
The default JavaScript provided by AdMob is for debug purpose and does not provide any “real advertising”. One you have made your tests, you need to activate the script by setting the test parameter to false;
AdMob provides other interesting JavaScript functions described into their developer website
The sample application is available at : http://visticot.frederic.perso.neuf.fr/webapp/admob/index.html
The result of the previous sample code is shown in the next picture.
Do not hesitate to give your feedback regarding AdMob and WebApp.Net !!!







1 comment:
hi there - ive tried this out myself and checked your link too...doesnt appear to work anymore !?
Post a Comment