Introduction
It is possible to create loading indicators with animated gif. A lot of sites are proposing this service like mentalized.net.
An other approach is to use a CSS animation provided by Safari WebKit. This solution will work for WebKit browsers (Chrome, Safari).
I will expose briefly how this animation is working.
Tutorial description
Objective of this tutorial is to create a loading indicator that is activated when the user click on a start button.
Starting the tutorial
Step1: The Activity indicator HTML code
2 divs are used for the indicator.
- The fisrt div(activityIndicatorCont) is used to add extra parameters of the indicator like text or background color.
- The second div is used to display the transparent load indicator image. This div will be used during the CSS animation (rotation).
Step2: The Activity indicator CSS animation code
The activityIndicatorCont is used to customize the loading indicator (background-color, rounded border…). As the animation is only visible when the user clicks on the start button, this div is hidden.
The activityIndicator defines the animation parameters and the image used for the indicator.
Step3: The CSS keyFrames animation description
The animation used to rotate the loading indicator image is described in this section. The activity-indicator name will be used to reference this keyframes animation (JavaScript part).
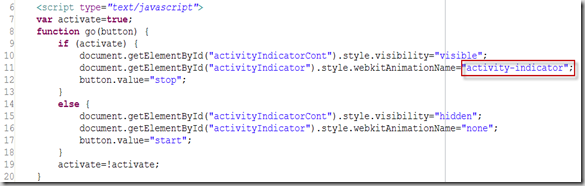
Step4: Starting the animation with JavaScript
When the user click the go Button, the Javascript function starts the animation. The components becomes visible (line 10) and the animation name is assigned (line 11).
You can try the animation here.
You can download the project (html + css + png) here.
Conclusion
CSS webKit animation provides powerful animation possibilities. Actually the CSS functions described in this tutorial are only available for webKit browser (-webkit).
More information regarding the functionalities are available on the Apple developer website available here.




No comments:
Post a Comment