Introduction
More and more applications are mashup applications and need to make several JSON requests to multiple external services. Actually, for security reasons, AJAX requests can only be done in the same domain used for the application itself…How can we solve this cross domain problem ?
The solution called JSONP exists from 2 or 3 years using the HTML script tag. Indeed this tag is mostly used to load several Javascript files from different servers.
Therefore, the solution/trick consists of creating dynamically a script tag with the source attribute pointing to the external JSON server and passing in the url the Javascript callback function name.
The server part needs to be modified as well to treat this kind of cross domain requests. The server will read from the url, the callback function he needs to call with the resulting data.
Implementation
- Creating the Javascript function in charge of creating the script tag
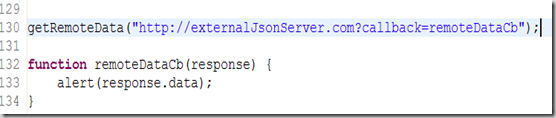
- Calling the external JSON server
As you can see the Javasript callback function name is passed as an url argument.
- Adapting the External JSON server
Of course, you need to have the possibility to modify the JSON server part to have the solution working !
The servlet or PHP code needs to read the callback name and return the appropriate answer
Conclusion
This JSONP solution is very useful for mashup web applications. Of course, this solution requires to have the target server implementing the JSONP protocol. Google and Yahoo JSON services have already implemented this protocol in their services.
A second problem with this solution is that only GET requests can be done through cross domain….No solution are available regarding POST requests…
This post is mostly inspired from this french blog.