Introduction
Today, i wanted to use an ImageResource combined with an Image widget to display a resizable image. My first approach was not the good one !!! and it’s why i decided to write this note to provide the trick. Hopefully GWT2.0 has the solution !
Using ImageResource
When using ImageResource, GWT2.0 uses a CSS background url property to render the complete image and set automatically the width and height properties with the image original size. You can see the sources and related CSS just below.
Resizing the original image
My objective was to resize the original image. I tried to use the setSize method. When running the application, the image was cropped (0, 0, 400, 300) and not resized.
The problem with this ImageResource implementation is that a CSS background property is used and CSS does not allow to resize an image background yet.
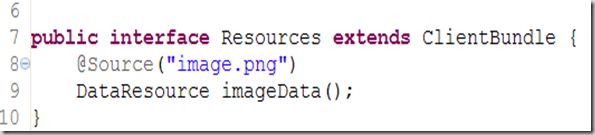
The DataResource to the rescue !
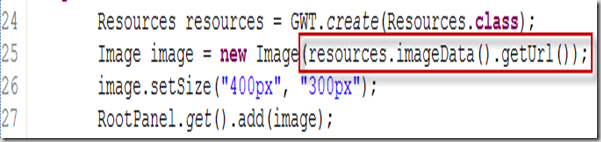
The DataResource solution does not use the CSS background property but fills the img src property with the base64 encoded image. The image is correctly resized with the setSize() method.
Conclusion
When the objective is to display a simple image with the original size, using ImageResource is the good approach. When an image dimensioning is required, the DataResource is the solution !








1 comment:
Thanks for the tutorial, very useful. For the people out there that use UiBinder, this method works very nice with the UiBinder too.
Post a Comment