Introduction
It is actually not possible with mobile Safari to realize CSS fixed positioning. As a result of this constraint, iPhone web applications can not have fixed header or footer positioning natively.
Hopefully, there is a trick powered by several lines of javascript….Thanks a lot to cubiq.org !!!
This powerful javascript file allows you to include a scrollview to your webapp and choose to specify if you want an horizontal or vertical scrollbar…or both.
Of course, this trick is available for all webapp microframework and is working as well with WebApp.net !
Integration
This demonstration will show you how to include a fixed header to your WebApp.
- Step1: Download the script from here.
This original script can be replaced by this one if you want to restrict scrolling to the correct direction. I have used the modified version for this demonstration.
- Step2: Include the script in your webapp
You simply need to add the downloaded javascript in your html file.
- Step3: Initialize the “scrolling framework”
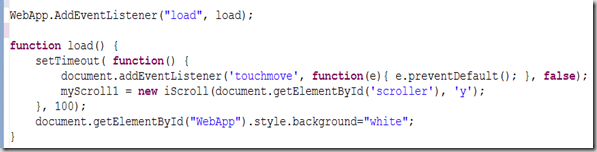
In the WebApp.net load callback, you need to add the following code:
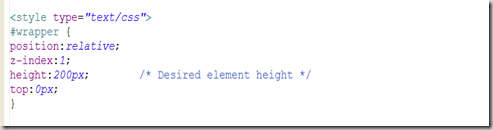
Add the following CSS style to your WebApp.net application as well
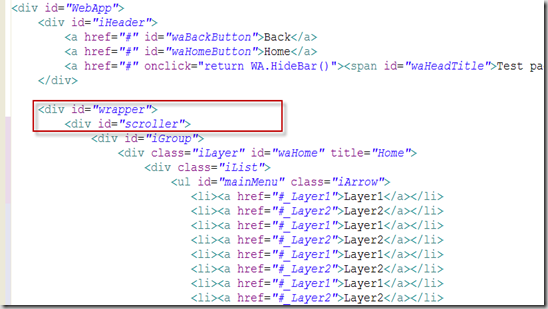
- Step4: Add the wrapper in the WebApp.net application
Before the iGroup div block, include the wrapper and scroller divs as followed:
- Step5: Enyoy !!!
You can take a look of the demonstration here.
Conclusion
This trick is really an interesting solution waiting for the native one provided by Apple...




1 comment:
This sounds cool, but I'm having trouble doing it.
What is the content WebApp.net load callback? Is that the same as the logic.js file?
Also, to allow for upward compatibility, could I put the CSS changes into a separate file and load it after the WebApp/Design/Render.css?
thanks!
Post a Comment